Las Core Web Vitals han llegado para mejorar la experiencia de usuario y que todos hablemos el mismo idioma cuando optimizamos nuestra página web. No es sólo un proyecto de Google para los SEO. Las Core Web Vitals forman parte del nuevo Page Experience Update y afectan al usuario final por lo que todos los departamentos deberían tenerlas en cuenta.
Esto es lo que tienes que saber de Core Web Vitals
¿Qué son las Core Web Vitals?
Las Core Web Vitals son una serie de métricas que miden la experiencia de usario en la carga de una página. Las métricas son parte del Page Experience Signlas que Google hará en mayo de 2021.
¿Cuáles son las métricas que componen Core Web Vitals?
Las Core Web Vitals son tres métricas:
– Largest Contentful Paint (LCP) mide la carga de la página.
– First Input Delay (FID) mide la interactividad de la página.
– Cumulative Layout Shift (CLS) mide la estabilidad de la página.
Si las tres métricas son clasificadas con el estado de «buenas», la página estará optimizada para CWV. Si sólo una de las métricas no está marcada como «buena», la página no conseguirá validarse como optimizada para Core Web Vitals.
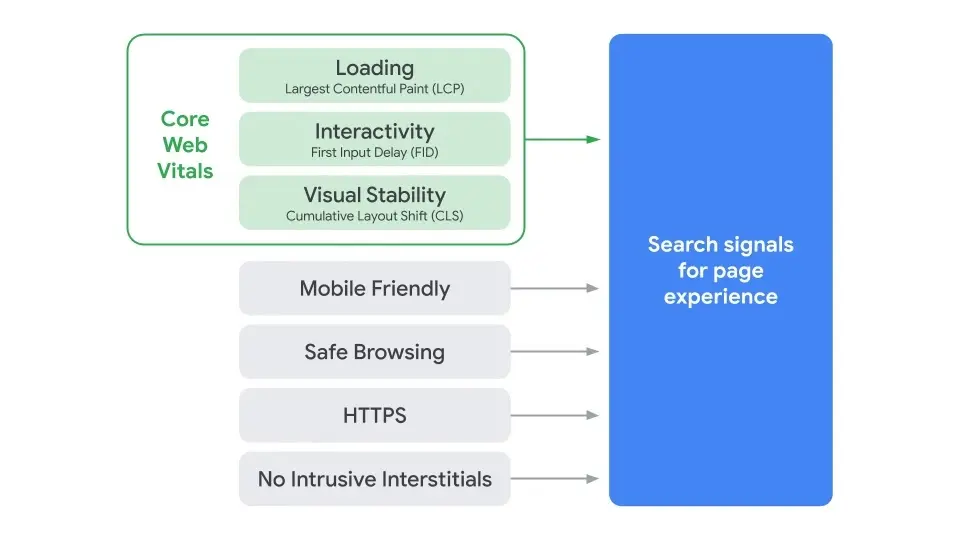
El Page Experience Signals Update
En noviembre de 2020, Google confirmó que añadaría una serie de Page Experience Signals como factor de posicionamiento. Entre ellos se encuentran las Core Web Vitals pero hay más. Estos son todos:
- Core Web Vitals
- Mobile-friendliness
- Safe browsing
- HTTPS
- No intrusive interstitials

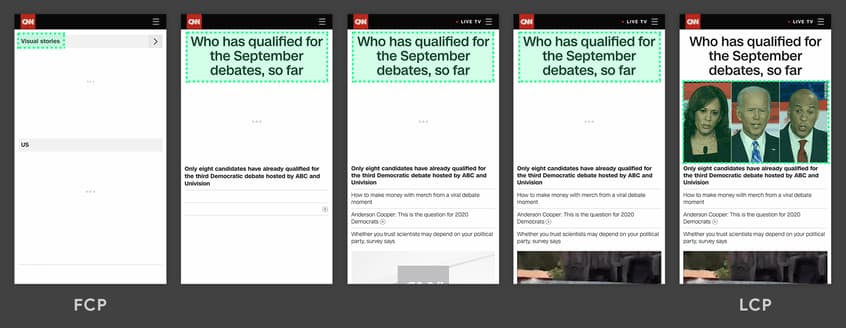
Largest Contentful Paint – LCP
Largest Contentful Paint es una Core Web Vital metric que informa sobre el tiempo que tarda en cargar el elemento (texto o imagen) más grande visible al usuario en el viewport (el área de la página visible en la pantalla del navegador).
Se diferencia del First Contentful Paint (FCP) en que este se refiere al primer elemento que se carga, el cual no siempre es el más grande.
Aquí un ejemplo del propio artículo de Google sobre LCP analizando la web de CNN.

Google recomienda que el LCP debe ser menor a 2.5s para clasificarse como «bueno».

Problemas comunes de LCP
Tiempos de respuesta del servidor lentos
Estos problemas del servidor pueden solucionarse realizando una «precarga» de elementos clave de página para ayudar al navegador a priorizar qué tiene que cargar primero, como por ejemplo el Largest Contentful Paint de la página
Recursos de renderizado JavaScript y CSS bloqueados
La primera solución para este problema es evaluar si estos recursos son necesarios o pueden ser eliminados. Si lo son, puede realizarse una carga asíncrona de aquellos que no sean esenciales.
Tiempos de carga de recursos lentos
Las tácticas que de compresión del tamaño de los archivos y «preloading» son las más efectivas para solucionar el problema.
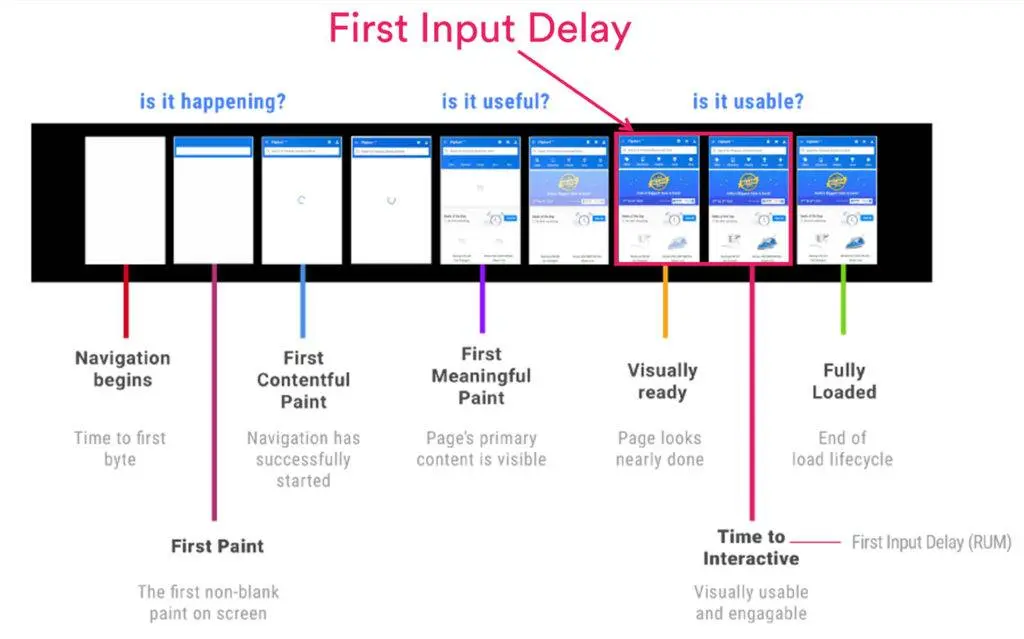
First Input Delay
First Input Delay (FID) es una métrica enfocada en el tiempo que transcurre entre que un usuario hace click en un elemento de la web (un botón por ejemplo) y el navegador reacciona acorde a la acción realizada.
El FID está enfocada en la interactividad. Una página puede cargar visualmente muy rápido pero no dar una buena experiencia de usuario si no se puede interactuar con ella en un periodo largo de tiempo.

Según Google, para que una página tenga un FID «bueno» la métrica debe ser menor a 100ms.

El FID no puede ser simulado con datos de laboratorio (lab data) ya que requiere una interacción del usuario. Para medirlo, se necesitan herramientas como el Chrome User Experience Report (CRUX) que recoge datos reales de usuarios de Chrome.
La métrica que puede ser recogida con lab data y puede ser indicador de problemas con FID es el Total Blocking Time (TBT)
Al analizar una página en Lighthouse verás que se diferencia entre «lab data» y «field data». Estas son las diferencias entre ambas:
- Lab data son aquellos datos recogidos en un entorno controlado sin involucrar a usuarios reales.
- Field data son aquellos datos recogidos de la experiencia de usuarios reales como los que analiza el Chrome User Experience Report.
Problemas comunes de FID
Alta ejecución de contenido Javascript en página
Tácticas como el «code splitting» o partición de código y «code minification» pueden ayudar.
Bloqueos en el hilo principal de carga
Revisa las tareas que Chrome Developer Tools identifica como «long tasks» al realizar la carga de la página. Este artículo explica cómo hacerlo.
Recursos de terceros
Elimina o retrasa la carga de «third-party scripts». Estas herramientas de tercero suelen consumir recursos de carga y pueden retrasar el renderizado del contenido.
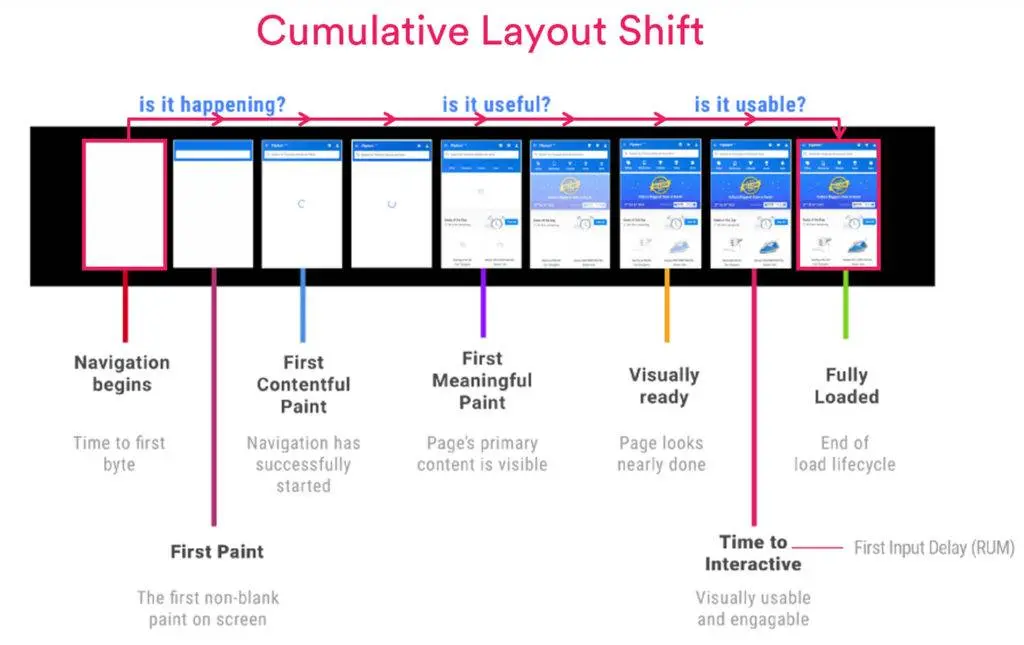
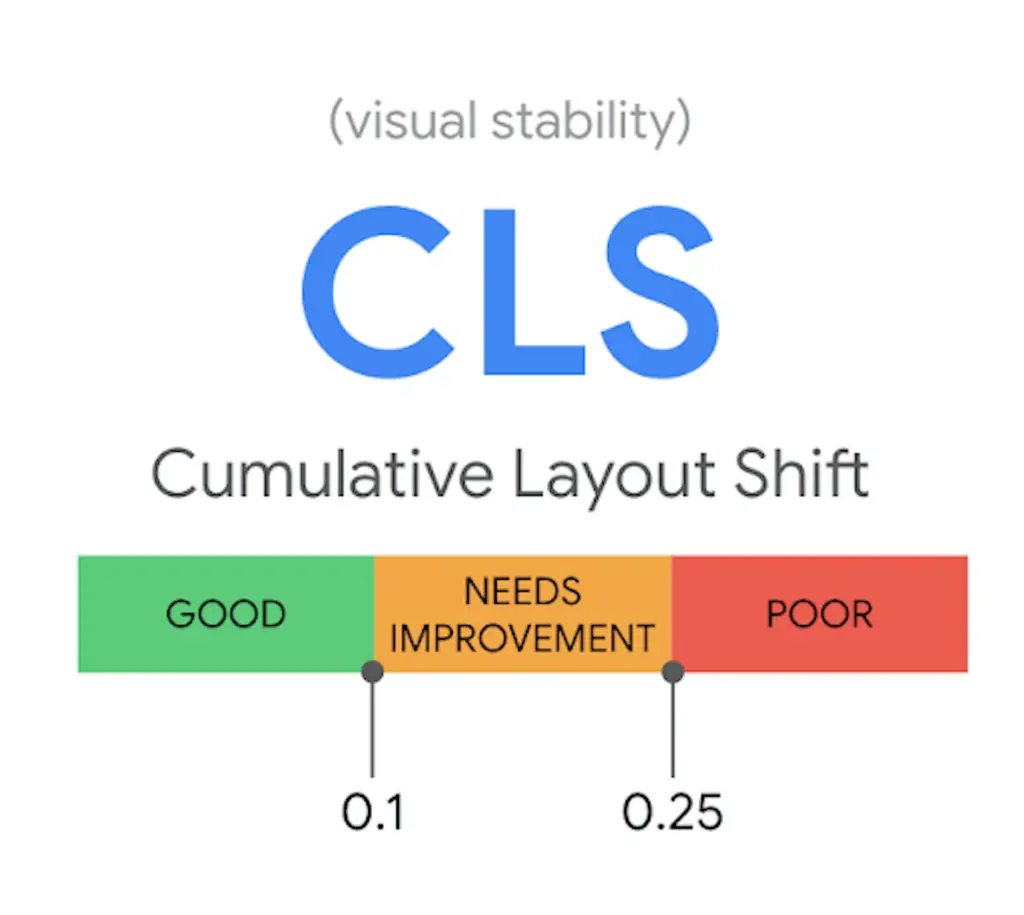
Cumulative Layout Shift (CLS)
El Cumulative Layout Shift, a diferencia de LCP o FID, no es una métrica que se mida en valores absolutos. El CLS es una puntuación dada a una página en función de la estabilidad del contenido que ve el usuario en el viewport mientras se carga la página.

¿Os ha pasado alguna vez intentar hacer click en un botón y acabar haciendo click en cualquier otro lado porque se movieron los elementos de la página? Ese es el Cumulative Layout Shift. Google lo explica muy bien en el siguiente vídeo.
Para que una página sea marcada como «buena» en CLS, su puntuación debe ser menor a 0.1.

Problemas comunes de CLS
Imágenes sin dimensiones especificadas
Añadir las dimensiones específicas de una imagen ayuda al navegador a formar el diseño y layout de la página.
Anuncios embebidos sin espacio
Si un elemento, como un anuncio, no tiene un espeacio de carga reservada en la página, moverá el resto del contenido creando CLS.
Fuentes web HTML
La carga de fuentes puede causar el llamado FOIT (flash of invisible text) o FOUT (flash of unstyled text). El uso del atributo ‘font-display’ puede resolver este problema.
FAQs sobre Core Web Vitals
¿Cuál es la métrica de Core Web Vitals más importante?
Google no ha especificado si alguna de las tres Core Web Vitals tiene un peso mayor en los factores de posicionamiento. Sin embargo, estas métricas, no sólo afectan a SEO, afectan a la experiencia de usuario final por lo que puede que LCP y CLS tengan algo más de relevancia.
¿Cómo va a afectar Core Web Vitals a mis rankings?
Google dejó claro en su blog que el contenido relevante sigue siendo el factor principal. Sin embargo, en el caso de que dos páginas tengan un contenido similar, las page experience signals serán relevantes para la visibilidad en los resultados.
En su último update sobre Page Experience Google comenta que no espera ver grandes cambios en los rankings tras el update.
¿Va a Google a identificar de alguna forma las páginas que cumplan con las Page Experience Signals?
Google no se ha pronunciado oficialmente aún pero ya han hecho algunos tests con indicadores visuales en resultados con buenas métricas. Esto podría tener un impacto directo en el CTR y por tanto en el tráfico orgánico de una página.
¿Las Core Web Vitals se aplican a toda la web o por URL?
Por lo visto hasta ahora en los informes de GSC, las Core Web Vitals serán calculadas por tipo de página. Esto es, Google junta a aquellas páginas con un mismo template y misma experiencia de usario y ofrece una URL como ejemplo.
¿Como puedo comprobar las Core Web Vitals?
Hay dos métodos principales para comprobar las Core Web Vitals de una web:
– Usar el CrUX (Chrome User Experience Report) para ver métricas sacadas de la interacción de usuarios de Chrome reales. Cada métrica se dividirá en tres rangos: «buena», «necesita mejorar» y «pobre».
– Usar los informes de Google Search Console. Hay uno específico para Core Web Vitals en las que ver métricas para desktop y móvil y otro llamado «Page Experience» lanzado en abril de 2021.



